echarts版本:4.1.0;
html代码:
<div id="countScatter" style="height: 500px;"></div>
JS代码:
<script type="text/javascript">
$(function () {
initChart();
});
/*图表生成*/
function initChart() {
var data = [];
$.ajax({
url: context + "/service/queryApplyStatistics/countDsInfoQueryTimesOnlyByDeptData",
async: false,
dataType: "json",
data: {"startDate": $('#startDate').val(), "endDate": $('#endDate').val()},
type: "GET",
success: function (countData) {
$.each(countData, function (index, value) {
var tempData = [];
tempData.push(value.APPLY_DEPT_NAME);
tempData.push(Number(value.COUNT_NUM));
data.push(tempData);
})
}
});
console.log(data);
var scatterChart = echarts.init(document.getElementById('countScatter'));
option = {
tooltip: {},
xAxis: {type:'category'},
yAxis: {type:'value'},
series: [{
symbolSize: 20,
data:data,
type: 'scatter'
}]
};
scatterChart.setOption(option);
}
</script>
后台得到的数据格式为:
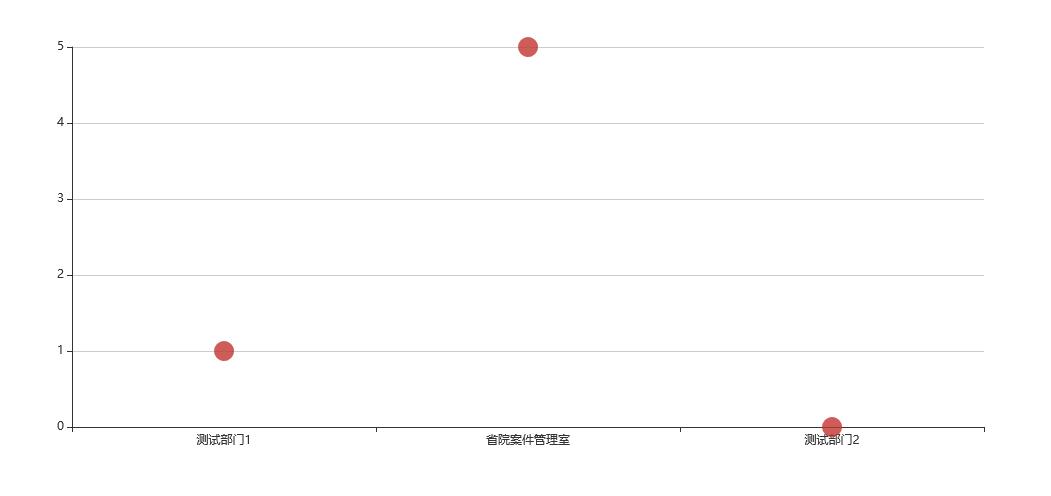
[['测试部门1',1],['省院案件管理室',5],['测试部门2',0]]
效果预览







最新评论
哈哈,夸张了
作者好厉害
网飞没问题, 迪士尼+有解决方案么?
pp助手是安卓手机用的,根本下载用不来苹果
已解决
这样的话数据库里的结构为{"attachment":{"content":"xxx"}}, 要怎么才能变成{"content":"xxx"},从而使结构保持一致?
赞! make test不过的坑都写到的,谢谢楼主~
谢谢你